不喜欢Follow趋势,但有时又无它法,趋势的形成往往通过了设计及市场的验证,如果能从各种趋势当中发现一条潜在的河流是一件非常欣喜的事情,并可使用你的设计脱颖而出。PS.别为了标新立异而做出新颖的设计,最少它应该是经得起验证的。
Web端及桌面端
平面化
随着微软Win 8的发布,相信在随后的日子里,平面化设计风格也能开始多起来。简约风格要开始流行了,同时简约风格能够更好的符合响应式设计的要求。
实例网站:
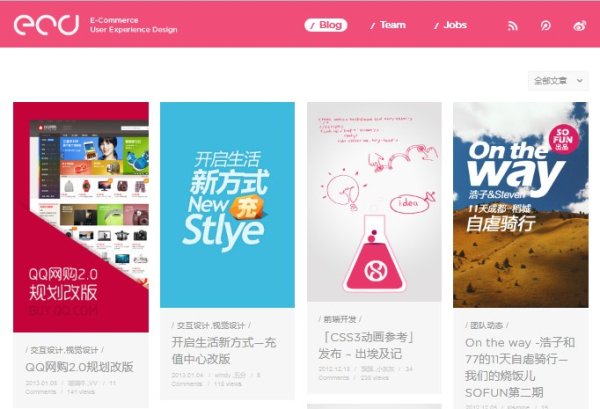
腾讯ecd – 电商用户体验设计部 E-Commerce User Experience
TaoBaoUED | 做地球上最好的UED
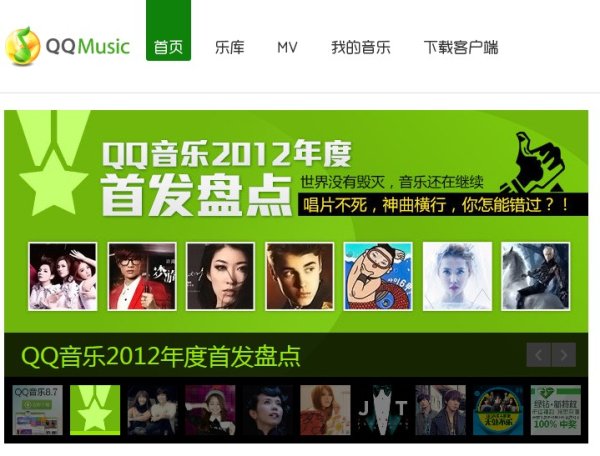
QQ音乐-音乐你的生活!
Outlook登陆
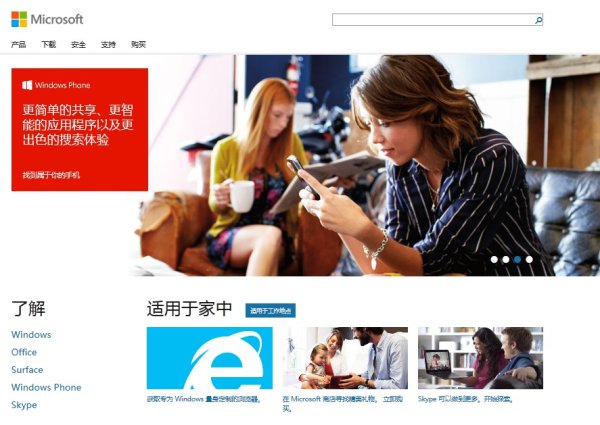
微软
2x精细化
水果在桌面平台推出Retina屏,业界估计也只有水果敢于做出如此逆天的举动(软硬都自己操办,无需像微软那样瞻前顾后),相当有魄力,对于用户体验来说,这也是一个质的提升(现阶段大部分的用户感知都基于视觉)。当然,应用及分辨率适配无法立即到位,只能慢慢发展,日后随着Retina的深入及用户数量扩大,对于有追求的桌面应用及网站,均会设计对应的高分辨产品。以后视觉设计师可能就需要做两套Sprite了。
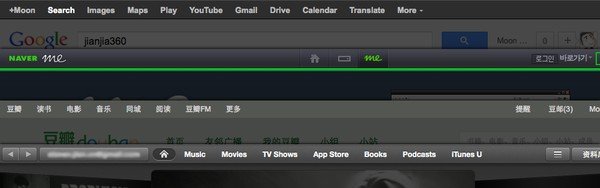
通栏化
为了能够更有效的打通同一平台的多个应用,Google、Naver、豆瓣近期的改版及新发布的iTunes均采用了顶部通栏的设计。下一个会不会是百度呢?
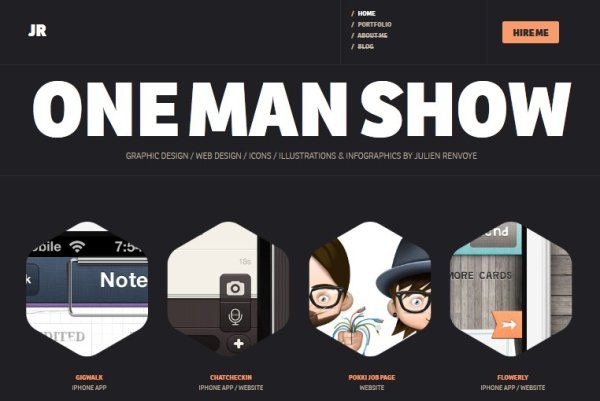
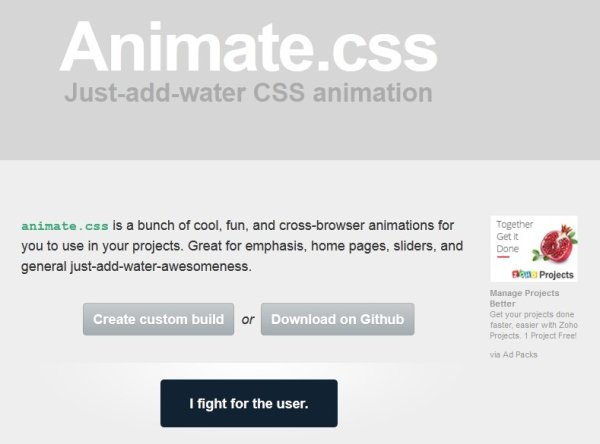
动效化
实际证明适当的动态效果能够有效的对用户进行引导,符合用户的心理预期,并可增强应用及网站的体验效果。
实例网站:

iCloud

Julien Renvoye

QQ音乐 For Mac

Animate.css
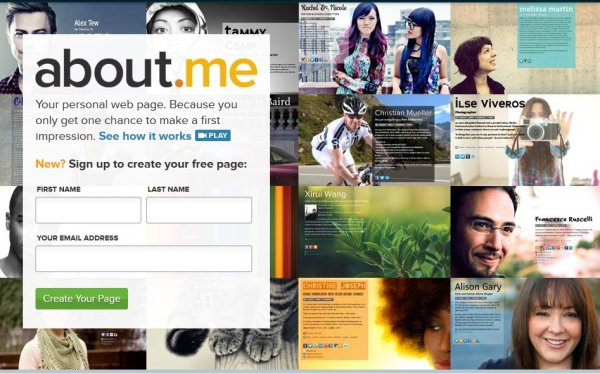
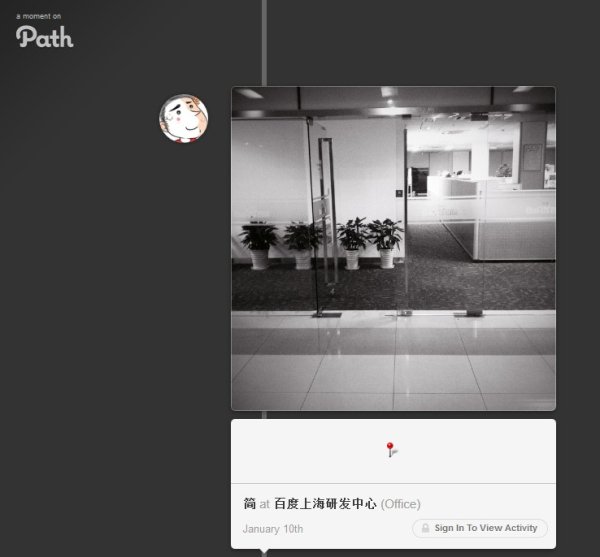
大幅图片制造视觉效果
随着带宽以及用户屏幕尺寸的增加,越来越多的网站在它们的页面采用大幅图片来突出产品或制造视觉效果,当然,使用得当的话,会有不错的效果。
实例网站:
about.me
path

QQ2013官方网站
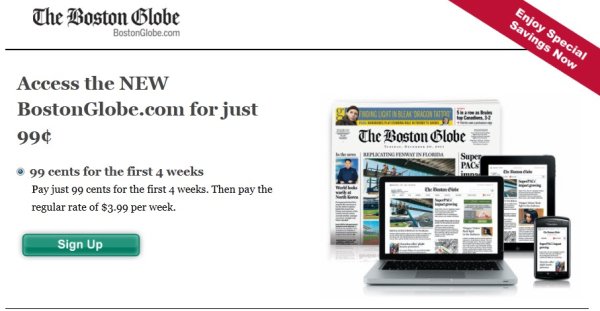
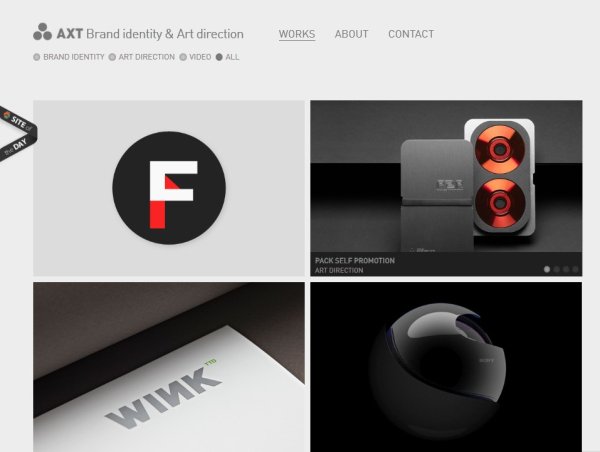
响应式设计
一直不喜欢这个名称,称之为适应性更好些。网页的设计与开发根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕分辨率等)进行适应和调整,无论用户正在使用桌面PC还是iPad,网页都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。
实例网站:

The Boston Globe

AXT ?| Brand identity Art direction
移动端
更丰富的导航设计
随着iPhone 5高度的变化,Galaxy Note超大的屏幕… 越来越多的应用采用多样的导航设计,手势导航、Left Nav Flyout等,相信后续在导航上还会有更丰富的设计出现。
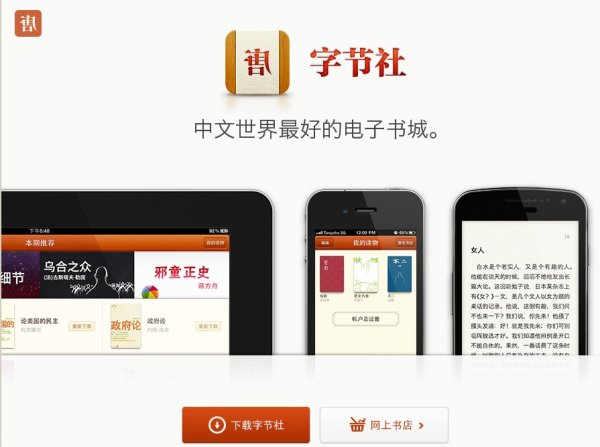
字体排版
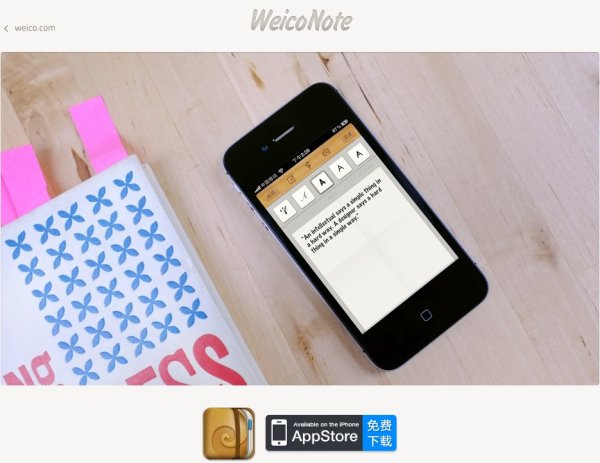
移动设备屏幕的多样性及应用数量的增加,为了能够更凸现出应用的不同,字体排版将会在应用当中的位置越来越重要。如,唐茶,WeicoNote等。该条也适用于Web端的设计,但由于中文字体的种种原因,导致web端的中文字体排版一直是个问题。
实例网站:
字节社

Weico
Native化
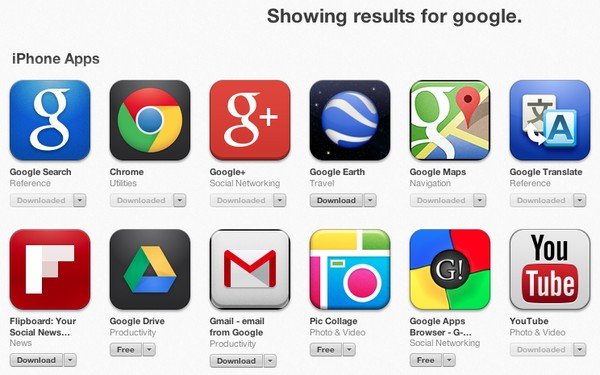
虽然像Google、Facebook及国内的百度都希望web端可在任何设备上运行,但对于某些网站来说Native App反而表现得更好。如Facebook(已承认Native优于Web)、Twitter,它们的App体验都比Web版的体验要好很多,google也将旗下各产品native化,搜索、G+、邮箱、地图等。
拟物化
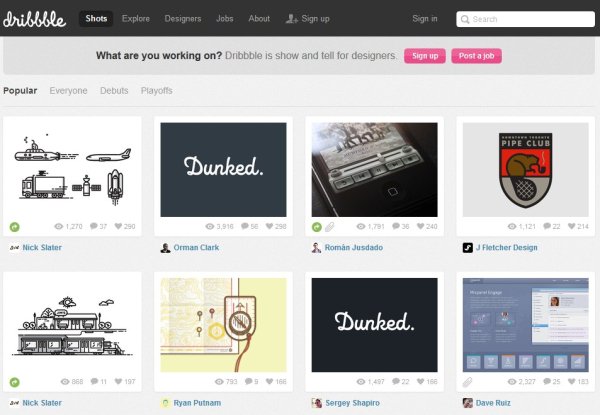
虽然水果公司已明显在抑制过度的拟物化设计,但相信在2013年拟物化还是会有一定市场,只要不过度拟物就行,每日刷刷dribbble的榜单还是有许多类似的视觉设计(别说,这只是意淫而已,dribbble榜单对视觉设计还是具有相当大的影响力)
实例网站:
Dribbble – Popular
Android为王
想获取更多的用户群,请优先考虑Android平台吧,相信2013年,基于Android平台的移动设备会爆发性增长。
App集群化(平台化)
百度以搜索及云为主的产品群,腾讯以微信为主的产品群,阿里以淘宝及支付宝为主的产品群,Google产品群,豆瓣产品群。移动端天生缺少关联性强的技术,像URL,互联公司需要为每个产品打造单独的应用,同时每家公司各APP之间缺少强联系性,导致每款产品均在单打独斗。
相信在2013应该会有些破局的方法出来。个人看好以微信为主的产品群,社交属性能够令各App之前的关联性增强,Line或Kakao的方式也是微信未来之路,首先会以能够直接赢利的游戏为切入点,相信不久就会看到了。这将导致同一个平台的App在设计上会趋向于一致,视觉风格也会得到统一及加强。
工业产品
Edge to Edge(无边框化)
以水果公司为代表的工业设计理念,相信会对后续的相关及类似设计带来一定影响。魅族MX2的全球最窄边框设计、自己家的iMac及iPad mini、LG在今年CES上推出的无边框风格TV。
实例网站:
MX2 | 设计

LG 将在 CES 上展出 2013 Google TV,重新设计并会有更多尺寸
差异化
不断对市场进行细化,有效挖掘用户需求。例如,2012年里面移动设备屏幕的变化,4寸乃至5寸的智能手机大量出现,平板电脑尺寸的变化趋势是非常的明晰 9.7″、7.9″以及7″,相信2013年,在这一方面还会出现更多差异化的情况。
另外,同类产品中的差异化也很明显,如
三星内置Android的相机,能够更好的进行网络连接,分享及同步照片。
人性化
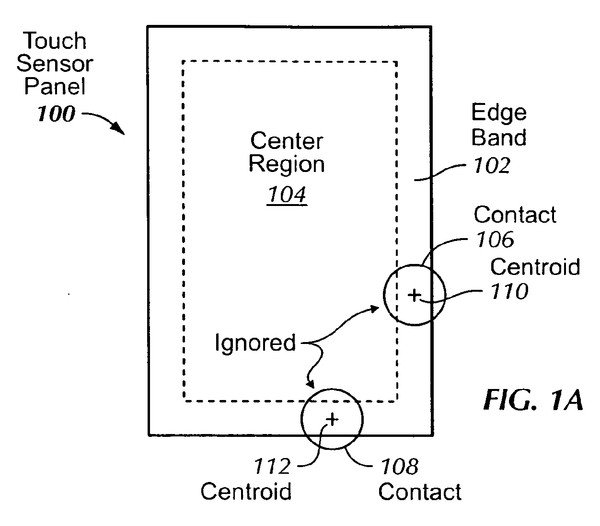
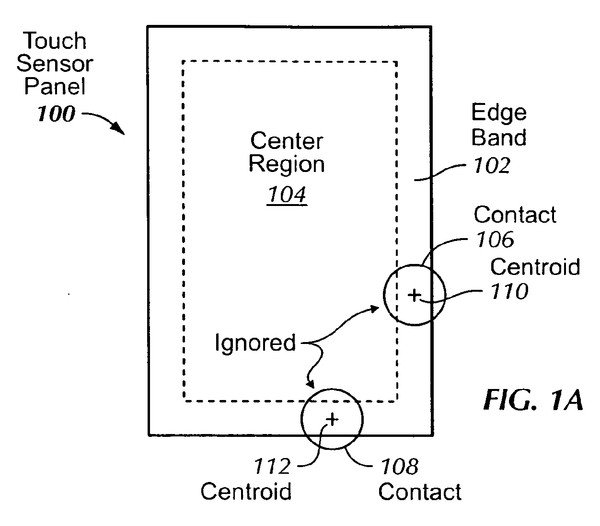
科技必须并且肯定需要以人为本,设计同理!当随着产品差异化不断加剧,更需要为体验这些产品的人们进行相应的设计。例子:iPad Mini的边缘防触设计,称为 Finger Rejection 或 Palm Rejection。当苹果采用Edge to Edge设计时(由设计引发的设计问题,这个以后有机会再谈),触屏设备必然会产生误触现象,边缘防触的设计用以规避该问题。

苹果的专利名称为“Selective rejection of touch contacts in an edge region of a touch surface”
软硬一体化
现在硬件厂商更趋向于提高自身产品的智能性,这对软件就有了相应要求,同时软件厂商也越来越多的参与到硬件定制生产的过程当中。其间能看到Android大行其道,更深入的与硬件进行结合,这样对产品设计有了更深一层的要求:TV + Android = Google TV,冰箱 + Android = 智能冰箱
实例网站:

Hisense Android Honeycomb 智能冰箱中文动手玩(影片)
穿戴式产品
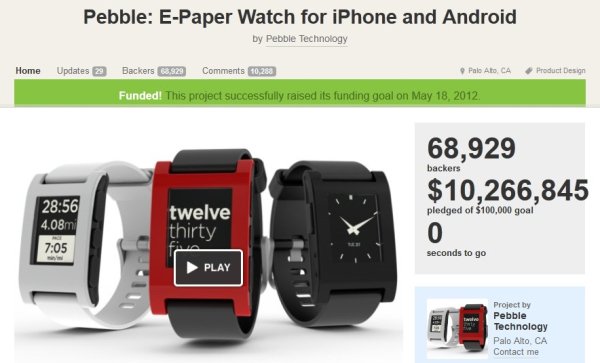
这个是近期很热门的话题,Google glesses、kickstarter上融资过千万的Pebble、CES2013新品预览—-Pebble 智能手表
总结:
Web端及桌面端:
平面化、2x精细化、通栏化、动效化、大幅图片制造视觉效果、响应式设计
移动端:
更丰富的导航设计、Native化、拟物化、Android为王、APP集群化(平台化)、
工业设计:
edge to edge(无边框化)、差异化、人性化、软硬一体化、
穿戴式产品